📒 HTML&CSS 학습 전 브라우저 렌더링이란?
✔ 브라우저는 텍스트로 이루어진 HTML, CSS, JavaScript 파일을 읽고 웹 페이지를 그려낸다.
✔ 웹 페이지를 그려내는 과정을 "파싱", "렌더링" 작업으로 이루어진다.
❕ 파싱 작업은 HTML, CSS, JavaScript 등의 문서를 읽고 이를 조작할 수 있는 자료구조로 변환하는 과정
❕ 렌더링 작업은 파싱 작업으로 생성된 자료구조의 일종인 렌더 트리를 기반으로 브라우저 화면에 그 내용을 시각적으로 출력하는 과정
📒 파싱과 렌더링 과정
✔ HTML, CSS 문서는 텍스트로 이루어져 있어, 브라우저가 해당 자료를 사용해 사용자가 시각적으로 인지할 수 있는 내용으로 렌더링하려면, 우선 전달된 문서를 파싱하고, 이를 사용할 수 있도록 메모리에 저장하는 과정이 필요하다.
✔ 브라우저의 렌더링 엔진이 위의 작업을 담당하며, 서버로 부터 응답 받은 HTML 파일을 파싱하고, 브라우저가 이해할 수 있는 문서인 DOM(Document Object Model)을 생성한다.
✔ 파싱 과정은 위에서부터 아래로 순차적으로 진행되다가 CSS를 불러오는 태그(link, style)를 만나면 렌더링 엔진은 DOM의 생성을 일시적으로 중단, CSS 파일을 요청해 해당 내용을 받아오고 이를 파싱해서 CSSOM(CSS Object Model)을 생성한다.
✔ CSS의 파싱이 완료되면, 렌더링 엔진은 다시 중단되었던 지점으로 돌아가서 파싱을 진행하고, 이런 과정으로 완료된 DOM Tree와 CSSOM Tree를 결합해서 렌더 트리를 만든다.
✔ 만일, script 태그를 만나게 되면, DOM의 생성을 중단하고 JavaScript 리소스를 요청해서 받아오고 파싱한다.
✔ 해당 과정을 담당하는 것은 렌더링 엔진이 아닌 JavaScript 엔진이며, JavaScript 코드 내부에 DOM이나 CSSOM을 조작하도록 되어 있다면, 기존에 생성되었던 DOM/CSSOM을 동적으로 변경한다.
✔ 만들어진 렌더 트리를 바탕으로 화면을 렌더링한다.
💥 script 태그가 제일 마지막에 위치해야 하는 이유
브라우저의 렌더링 과정은 HTML 문서로부터 시작하고, 파싱하는 과정에서 CSS나 JavaScript 리소스를 사용해야 할 경우 DOM 생성을 중단하고 리소스의 해석으로 넘어간다. 만일 DOM 생성이 완료되지 않은 상태로 JavaScript 리소스로 넘어가서 아직 생성되지 않은 DOM을 조작하려고 하면 에러가 발생할 수 있다. 따라서, script 태그를 body 태그의 가장 하단에 위치시키면, 이미 완성된 DOM을 변경하기 때문에, 문제가 생기지 않고 페이지의 로딩 시간이 단축된다.
📒 HTML (HyperText Markup Language)
◼ 웹 페이지를 만들 때,사용하는 언어
◼ .html 형식
여기서 Markup Language란, 자료들이 어떻게 생겼나 구조를 표현하기 위한 언어이다.
📒 기본구조
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<p>안녕하세요</p>
</body>
</html>
📒 실시간 디버깅 하기(VScode)

✔ Live Server Install

✔ html 파일 우 클릭 후 Open with Live Server 클릭하기
📒 Html 기본 태그
태그를 사용하는 이유: HTML은 Markup Language로, 자료가 어디에 어떻게 배치되어 있나 표현하기 위한 언어이기 때문이다.
✔ p 태그
◼ 본문을 작성할 때 사용한다.
✔ h 태그
◼ 제목을 작성할 때 사용한다.
◼ h1, h2, h3 등 글자 크기를 조절할 수 있다.
✔ img 태그
◼ 이미지를 나타낼 때 사용한다.
◼ src 속성을 사용해서 이미지 경로를 기입한다.
✔ button 태그
◼ 버튼을 생성할 때 사용한다.
✔ a 태그
◼ 링크를 기입할 때 사용한다.
◼ href 속성에 주소를 기입한다.
✔ ul 태그 / ol 태그 / li 태그
◼ 리스트를 나타낼 때 사용한다.
◼ ul은 unordered list로 앞에 동그라미가 붙는다.
◼ ol은 ordered list로 앞에 번호가 붙는다.
◼ li은 list item으로 리스트 내용을 기입한다.
✔ span 태그
◼ 글자를 감쌀 때 별 뜻 없이 사용한다.
✔ div 태그
◼ 공간을 넣을 때 사용한다. (사각형 형태의 별도 공간이 생성된다.)
◼ 화면 분할 역할
✔ nav 태그
◼div와 동일 기능이지만, navbar라는 것을 명시할 수 있다.
✔ form 태그
◼ 작성한 내용을 서버로 전달하는 역할
◼ action 속성으로 어떤 서버 경로로 전달할지 설정할 수 있다.
◼ method 속성으로 어떤 방식으로 서버에 전달할지 설정할 수 있다.
◼ type 속성으로 어떤 타입의 정보를 입력받을지 설정할 수 있다.
✔ table 태그 / tr 태그 / td 태그 / th 태그 / thead 태그 / tbody 태그
◼ table 태그 표를 만들 때 사용한다.
◼ tr 태그 가로 줄을 만들 때 사용한다.
◼ td 태그 세로 줄을 만들 때 사용한다.
◼ th 태그 제목 용 열을 만들 때 사용한다.
◼ thead 태그 제목 행을 넣을 때 사용한다.
◼ tbody 태그 내용 행을 넣을 때 사용한다.
❗❗ 태그 안에 속성을 넣을 수 있고, 태그 안에 태그를 넣을 수도 있다.
<img src="html_part_1_img.png" />
<p>구글 <a href="https://google.com">링크</a></p>
📒 Html 태그 꾸미기
style 속성을 사용해서 꾸밀 수 있다.
✔ div 스타일링 방법
◼ margin: 태그와 외부의 상하좌우 여백
◼ padding: 태그 내부의 상하좌우 여백
◼ border: 테두리 (두께, 종류, 색상)
◼ border-radius: 테두리 둥글게 (두께)
◼ box-shadow: 박스에 그림자 주기 (x, y, 색상)
◼ display: block이 기본으로 설정되어 있다.
❗ display: block은 가로행을 전부 차지한다.
◼ 일부 스타일은 inherit(상속)된다. -> 부모 태그의 스타일이 자식 태그에도 적용된다.
❗ font-size, color...
✔ 글자 스타일링 방법
◼ 폰트 사이즈 - font-size: 16px
◼ 폰트 종류 - font-family : 'gulim'
◼ 폰트 색상 - color: red
◼ 자간 간격 - letter-spacing: 1px
◼ 정렬 - text-align: center
◼ 글자 굵기 - font-weight: 100~900
◼ idth, height 이상 넘어가는 만큼 스크롤로 변경하기 - overflow-y: scroll
◼ 일부 스타일링
<p><span style="color: red">Kafka</span>는 메시지 브로커 프로젝트이다.</p>✔ 모든 방법을 외우는 것보다 필요할 때마다 검색해서 적용하는 것이 좋을 것 같다.
📒 CSS 파일 적용하기
❗ style 속성을 css 파일로 만들어서 태그에 적용할 수 있다.
✔ header 태그 안에 <link href="css 파일 경로"> 입력 후, rel 속성으로 "stylesheet" 입력
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link href="css/profile.css" rel="stylesheet" />
</head>✔ .css 파일 안에 다음과 같이 작성한다.
.profile_image {
width: 200px;
display: block;
margin-left: auto;
margin-right: auto;
}✔ class 속성에 해당 클래스 이름을 넣어준다.
<img class="profile_image" src="html_part_1_img.png" />
💥 CSS 선택자(selector)
1. 태그 선택자
{tag_name} {
~~~
}2. 클래스 선택자
.{class_name} {
~~~
}3. 아이디 선택자
#{id_name} {
~~~
}◼ 클래스 선택자 vs 아이디 선택자: 현재는 클래스 선택자를 css 적용에 주로 사용한다.
◼ Css 적용 우선 순위: style 속성 > 아이디 > 클래스 > 태그
◼ selector 문법 중 공백을 넣으면 ~ 안에 있는 모든 자식 태그에 style을 줄 수 있다.
.navbar li {
display: inline-block;
}◼ selector 문법 중 >을 넣으면 ~ 안에 있는 직계 자식 태그에 style을 줄 수 있다.
.navbar>li {
display: inline-block;
}📒 레이아웃 만들기

div 태그는 default로 display: block이기 때문에, 모든 행을 다 차지해 여러 개를 중복 입력하면 아래로 삽입 된다.
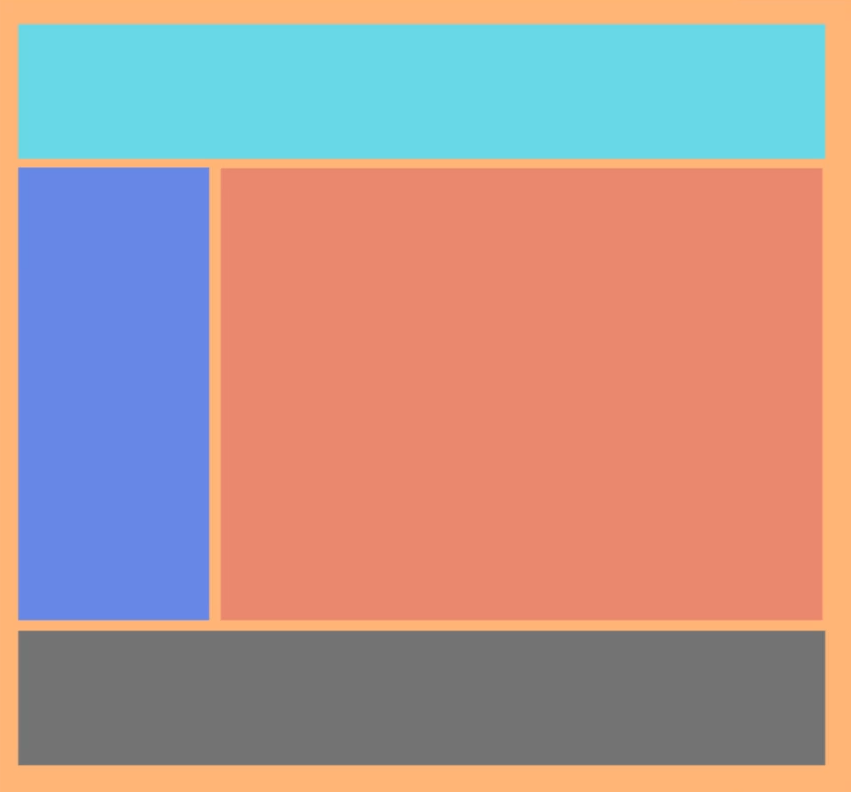
✔ float 사용
◼ float: left -> width 만큼 붕 떠서 왼쪽에 딱 붙인다.
◼ float: right-> width 만큼 붕 떠서 오른쪽에 딱 붙인다.
◼ clear: both-> float 다음 속성에 넣으면, 붕 뜬 부분 아래에 배치시킨다.
❗ float를 사용한 다음 속성에 보통 적용한다.
.header {
width: 100%;
height: 150px;
background-color: aquamarine;
}
.left-menu {
width: 30%;
height: 500px;
background-color: blue;
float: left;
}
.right-menu {
width: 60%;
height: 500px;
background-color: crimson;
float: right;
}
.footer {
width: 100%;
height: 150px;
background-color: gray;
clear: both;
}✔ inline사용
◼ display: inline-block -> 내 크기 만큼만 차지하게 만든다.
💥 inline-block을 사용하면서 <div />(1) <div />(2) 두 태그 사이의 ' ', '/n'이 존재하면, 1번 태그의 width=30%, 2번 태그의 width=70%일 경우 공백이나 엔터로 인해 2번 태그가 아래로 내려가진다.
❗ 해결 방법: 부모 태그에 font-size=0을 적용한다.
💥 inline-block을 사용하면서 div 태그 안에 글씨를 작성하면 가로 배열이 깨지게 된다. -> inline-block 요소 들이 baseline 위로 오려고 하기 때문이다.
❗ 해결 방법: vertical-align(상하 정렬): top 옵션을 적용한다. (위로 정렬한다.)
.container {
width: 100%;
font-size: 0;
}
.header {
width: 100%;
height: 150px;
background-color: aquamarine;
}
.left-menu {
width: 30%;
height: 500px;
background-color: blue;
display: inline-block;
}
.right-menu {
width: 70%;
height: 500px;
background-color: crimson;
display: inline-block;
font-size: 20px;
vertical-align: top;
}
.footer {
width: 100%;
height: 150px;
background-color: gray;
}
body {
margin: 0;
padding: 0;
}
✔ flex 사용
◼ 박스 가로 배치가 쉬워진다.
◼ 부모 태그에 display: flex 옵션을 준다.
◼ 자식 태그의 width를 설정하면, 최대한 해당 width를 차지하려고 노력할 뿐 정말 그 사이즈를 가지진 않는다.
◼ justify-content(부모) 옵션으로 자식 요소들에게 정렬을 줄 수 있다.
❗ justify-content: flex-start -> 우측 정렬
❗ justify-content: center -> 가운데 정렬
❗ justify-content: flex-end -> 좌측 정렬
◼ flex-direction: column(부모)으로 세로 배치를 할 수 있다.
◼ flex-wrap:wrap(부모) 가로를 넘어가면 최대한 차지하게 하지 않고 아래로 내려보낸다.
◼ align-items(부모) 상하 정렬 옵션
◼ flex-grow(자식) 요소의 박스 크기를 비율로 설정할 수 있다.
✔ grid사용
◼ 레이아웃을 더 쉽게 잡을 수 있도록 도와준다.
◼ 모눈 종이를 그려 색칠하는 식으로 코드를 작성할 수 있도록 도와준다.
◼ div 박스를 자유롭게 배치할 수 있다.
◼ Edge 이상에서만 사용할 수 있다.
/* 1번 방법 */
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px 100px;
}
.grid-container div {
border: 1px solid black;
}
.header {
grid-column: 1 / 4;
}
.sidebar {
grid-row: 2 / 5;
}
/* 2번 방법 */
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px 100px;
grid-template-areas:
"헤더 헤더 헤더 헤더"
"사이드 . . ."
"사이드 . . .";
}
.grid-container div {
border: 1px solid black;
}
.header {
grid-area: 헤더;
}
.sidebar {
grid-area: 사이드;
}<body>
<div class="grid-container">
<div class="header"></div>
<div class="sidebar"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
◼ 부모 div에 display: grid를 주면, 자식들은 모눈종이가 된다.
◼ 부모 div에 grid-template-columns 속성을 설정하면 열을 지정할 수 있다.
◼ 부모 div에 grid-template-rows 속성을 설정하면 행을 지정할 수 있다.
◼ 위 코드에서는 4행 3열로 생성된다.
◼ fr 단위를 사용하여 폭을 지정할 수 있는데, 배수를 지정할 수 있다. 위 코드에서는 전체 폭에서 1배수씩 차지하라고 지정한다.
◼ grid-gap 속성을 사용하여 격자 간의 간격을 설정할 수 있다.
✨ Grid 공간 나누기 1번 방법
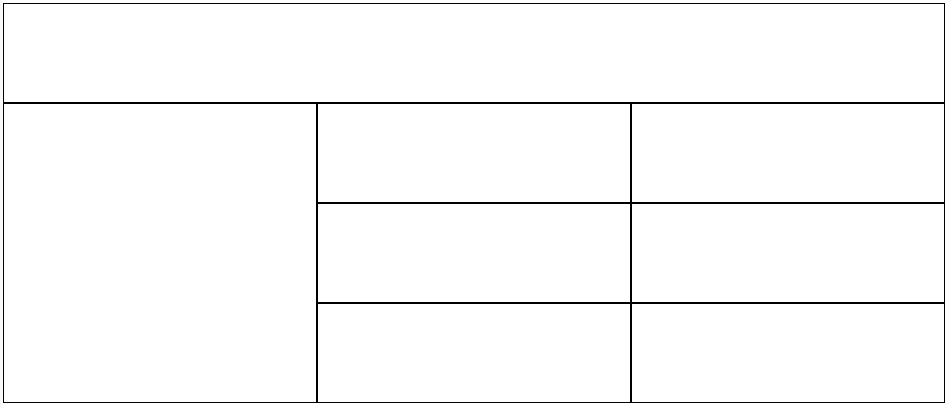
◼ grid-column 속성은 grid 자식에게 적용할 수 있으며, 1 / 4일 경우에는 세로선 1번 부터 4번까지 1개로 만들어달라는 의미이다. 위 격자를 보면 세로선 4개에 가로선 5개가 있다.
◼ grid-row속성은 grid 자식에게 적용할 수 있으며, 2 / 5일 경우에는 가로선 2번 부터 5번까지 1개로 만들어달라는 의미이다.
✨ Grid 공간 나누기 2번 방법
◼ grid-area로 자식에게 이름을 붙여준다.
◼ grid-template-areas 속성으로 grid 부모에게 영역을 실제 할당하듯이 작성한다.
💥 1번 2번 모두 위의 그림과 같은 결과가 도출된다.
📒 Pseudo-class / Pseudo-element
✔ pseudo-class
특정 요소가 다른 상태일 때, 스타일 줄 수 있도록 도와준다.
.pseudo:hover {
color: red;
}◼ class="pseudo" 요소에 마우스를 가져다 대면, 색깔이 빨간색으로 변경된다.
✔ pseudo-element
내부의 일부분만 스타일 줄 때, 사용한다.
.pseudo::first-letter {
color: red;
font-size: 30px;
}◼ class="pseudo" 요소의 첫 글자만 색상은 빨간색, 글자 크기는 30px로 변경된다.
.pseudo::before {
content: '예제1';
}
.pseudo::after {
content: '예제2';
}
◼ before: class="pseudo" 요소의 앞 부분에 "예제1"이 추가된다.
◼ after: class="pseudo" 요소의 뒷 부분에 "예제2"가 추가된다.
.input-file::file-selector-button {
background-color: skyblue;
border: none;
}
.input-file::file-selector-button:hover {
background-color: red;
}
◼ pseudo-element를 사용해서, input 태그의 file 버튼을 수정할수도 있다.
◼ hover도 연속적으로 적용할 수 있다.
📒 Shadow-Dom

◼ input 태그의 file 타입은 버튼과 글자 2개가 동시에 생성되고, 이는 Shadow-Dom으로 인해 생성되는 것이다.
◼ 개발자의 편의를 위해서 생겨났다.


◼ 크롬 개발자 도구의 설정에서 Show user agent shadow DOM을 선택하면 위와 같이 숨겨진 요소들을 확인할 수 있다.
✔ shadow-dom 내의 요소 꾸미기
<input type="file" style="color: red" />
◼ 위와 같이 color: red를 넣어도, 글자만 변경된다.
◼ 이럴 때, pseudo-element를 사용해서 스타일링할 수 있다.
input[type="file"]::-webkit-file-upload-button {
background-color: black;
color: white;
}
◼ 위와 같이 코드를 사용해서, input 태그 내부의 요소를 변경할 수 있다.
◼ -webkit-은 크롬, 사파리, Edge에서만 적용되는 스타일을 의미한다.
◼ -moz-는 Firefox에서만 적용되는 스타일을 의미한다.
✔ 요즘의 input file 태그 꾸미기
<label for="input-file">파일 업로드</label>
<input id="input-file" type="file" style="display: none" />◼ label 태그를 활용하여, 실제 input file 태그는 display: none을 적용하고 label 태그를 꾸며서 사용한다.
✔ input range 태그 꾸미기
input[type="range"] {
appearance: none;
}
input[type="range"]::-webkit-slider-thumb {
appearance: none;
background-color: red;
width: 50px;
height: 50px;
}
◼ appearance: none을 사용하는 이유는 기본 브라우저의 css를 활용하지 않기 위해서 적용한다.
📒 Video 사용하기
// 1번
<video src="{비디오 source}" controls></video>
// 2번
<video controls autoplay muted preload="{속성}" poster="{이미지 경로}" loop>
<source src="~.mp4" type="video/m4" />
<source src="~-m.webm" type="video/m4" />
</video>◼ controls 를 추가해야 비디오 컨트롤러가 생성되어, 비디오를 재생 및 조절할 수 있다.
◼ autoplay를 추가하면 비디오가 자동재생 된다.
◼ muted를 autoplay와 함께 추가해야 크롬 브라우저 상에서 자동 재생 된다.
◼ preload를 추가하면 비디오를 미리 받을지 설정할 수 있다. (none: 미리 다운 X, auto: 미리 다운, metadata: 미리 적당히 다운(썸네일, 초반 몇 프레임))
◼ poster를 추가하면 썸네일 이미지를 지정할 수 있다.
◼ loop을 추가하면 무한 반복 재생 기능을 추가할 수 있다.
◼ source 태그를 사용하는 방법은 브라우저마다 지원하는 확장자가 달라, 위의 태그를 실행하고 안되면 아래 태그를 실행하는 호환성을 챙길 수 있다는 장점이 있다.
'Web > Html&Css' 카테고리의 다른 글
| SASS 사용법 (0) | 2023.04.21 |
|---|---|
| Html&CSS 유용한 방법들 (0) | 2023.04.21 |
| 반응형 레이아웃 (0) | 2023.04.01 |


